Skip to content
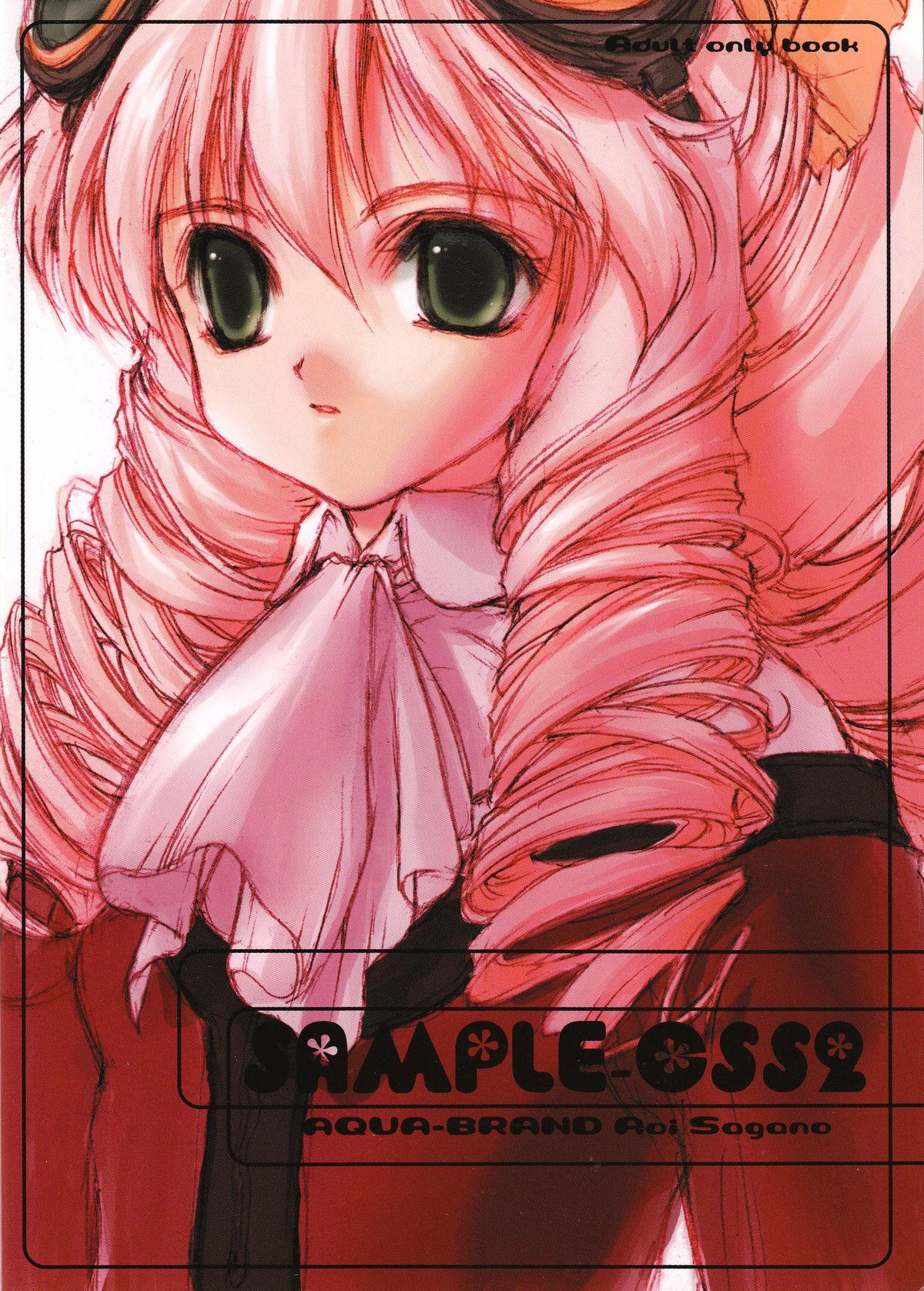
Three Some CSS2- Cardcaptor sakura hentai Kiss
- Parodies: Cardcaptor sakura hentai
- Characters: Sakura kinomoto hentai
- Categories: Doujinshi
- Tags: Cardcaptor sakura Hentai, Sakura kinomoto Hentai, Sagano aoi Hentai, Doujinshi Hentai, Lolicon Hentai, Aqua-brand Hentai, Japanese Hentai, Uncensored hentai manga, Comics porn Hentai, Porn hub hentai, Anime tits Hentai, Hentai games
- Artists: Sagano aoi hentai
- Groups: Aqua-brand hentai
- Languages: Japanese hentai
Hentai: CSS2







































You are reading: CSS2